
Chapter 1. 피그마 소개
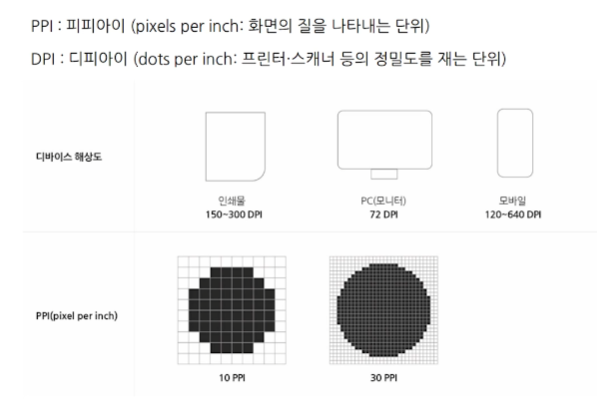
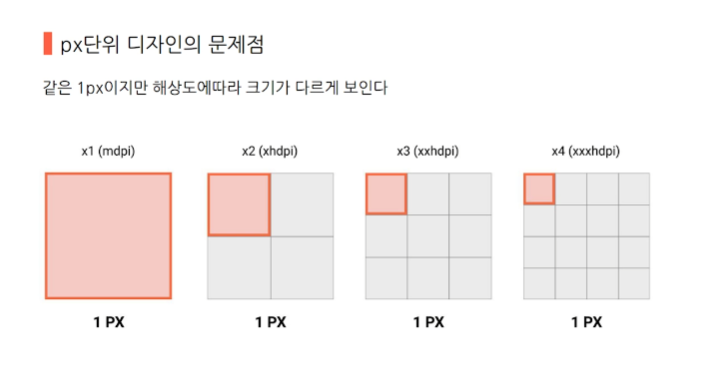
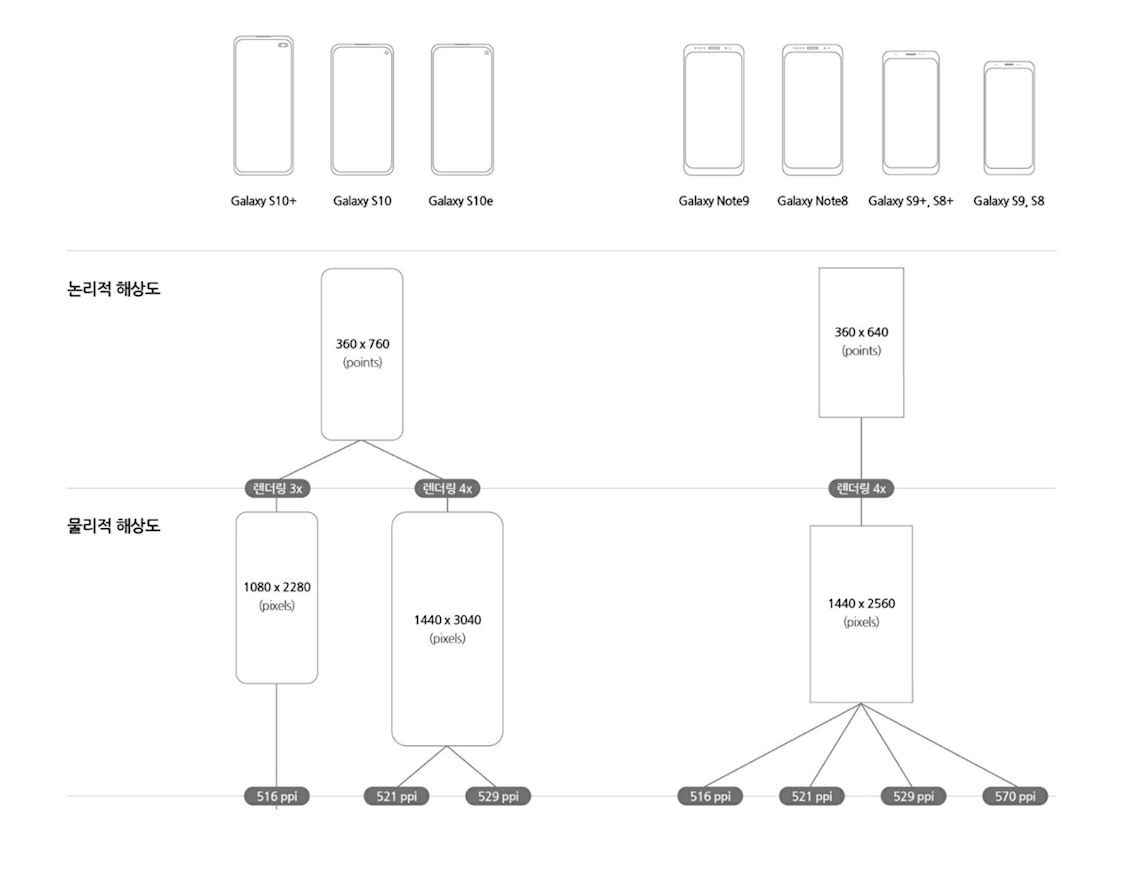
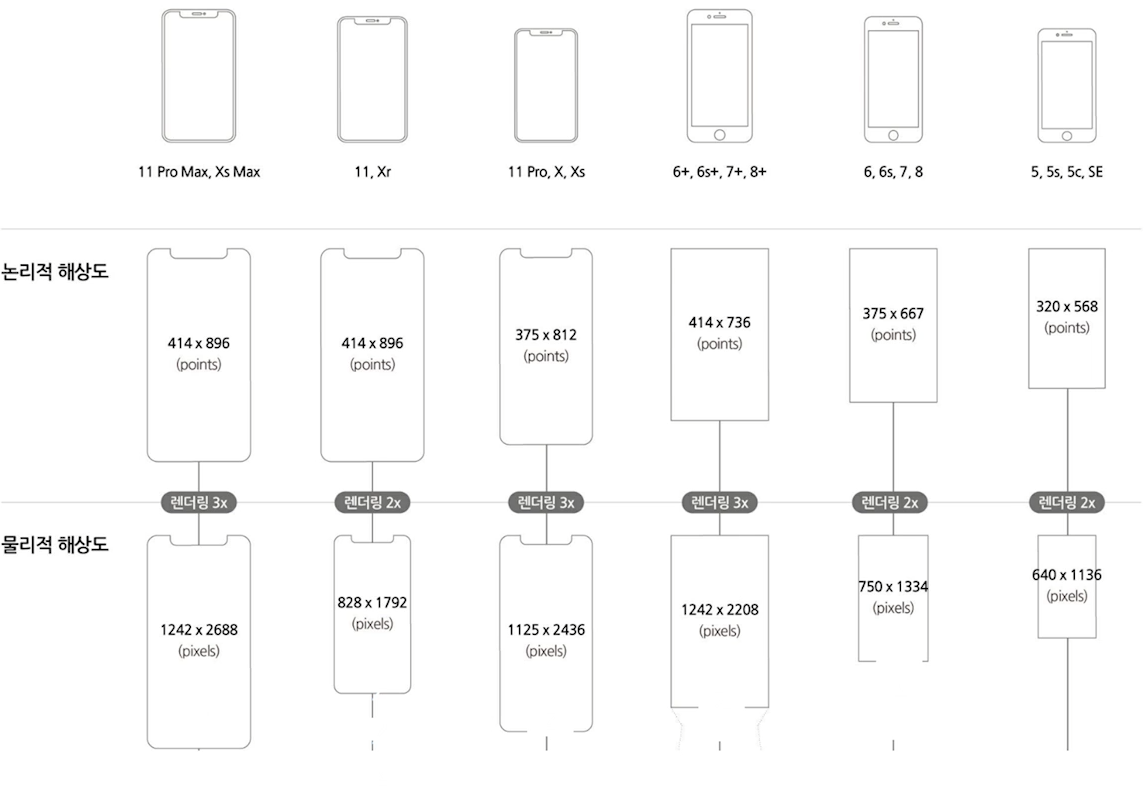
스마트폰 타블렛등 다양한 디바이스가 나오면서 픽셀이라는 사이즈 개념은 더 이상 사용되기가 어려워 지기 시작.




픽셀에 문제가 생겨나면서 더이상 애플과 구글이 픽셀의 단위를 사용하지 않기로함.
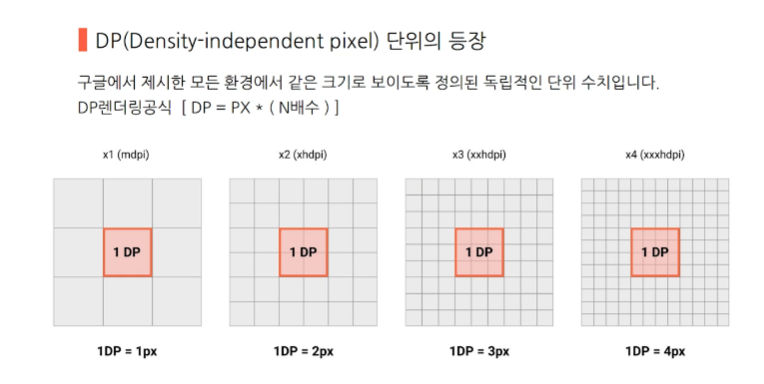
대안을 위한 새로운 단위의 개념인 DP 혹은 point 라는 개념으로 제시하게됨.
이론상 어떤 해상도 환경에서도 같은 크기를 보여주기 위한 논리적으로 이루어져 있는 단위 수치
픽셀값으로만 디자인 작업 할 뿐만 아니라 이 픽셀로 이루어져 있는 환경을 DP 와 point 형태로 변환 할수 있는 방법을 알고있어야 한다.

1배율의 환경에서 작업하는것이 중요
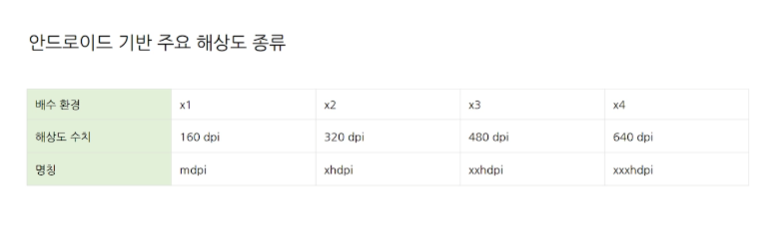
4배율에 맞춘 환경이 아니라 딱 4배가 나누어진 360x760의 1배율의 환경에서 작업해야지만 포인트 혹은 DP로 디자인을 할 수가 있다.


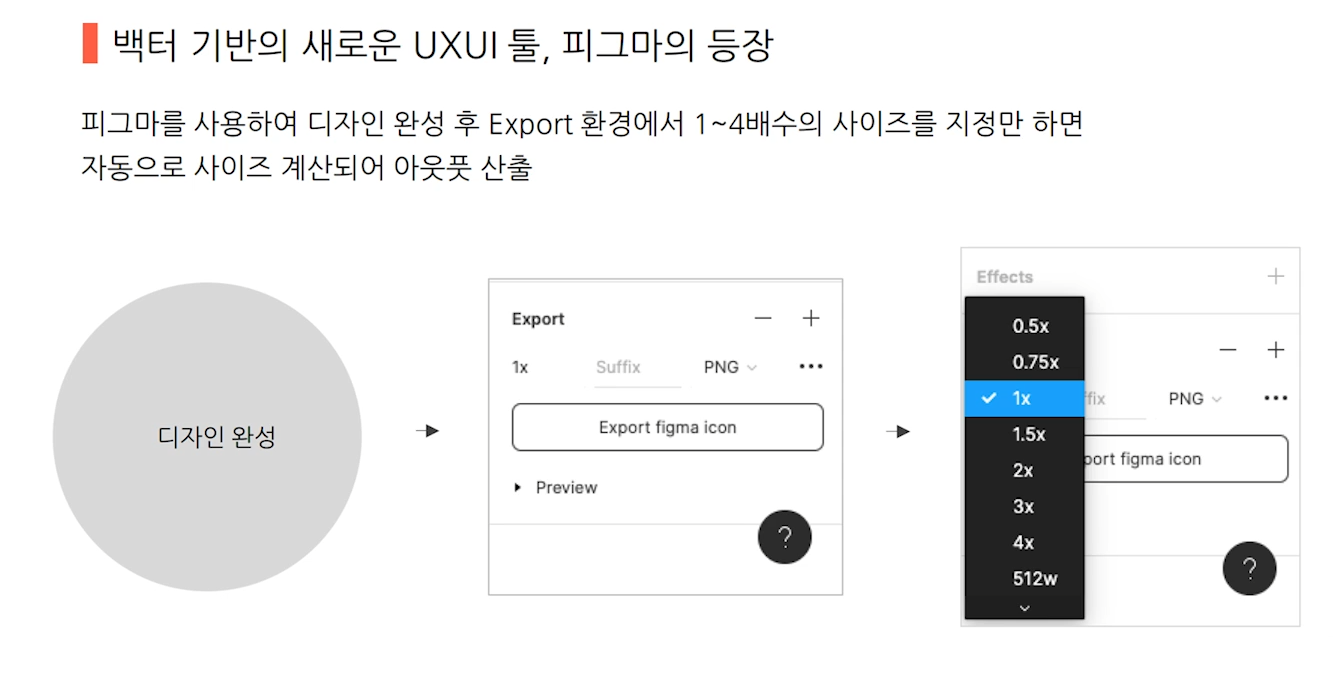
피그마라는 벡터 기반의 새로운 UIUX 전문 프로그램을 사용함으로서 매우 편리해짐

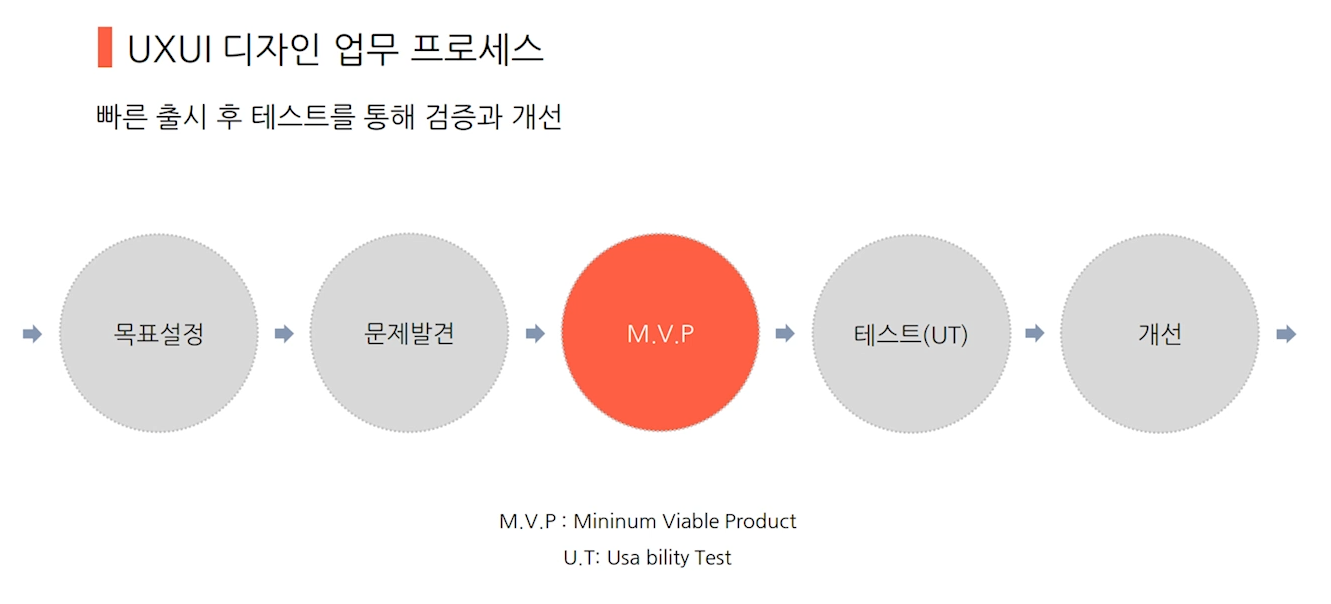
UIUX 디자인이 중요해짐 - 디자인 업무 프로세스가 변하게 되었다



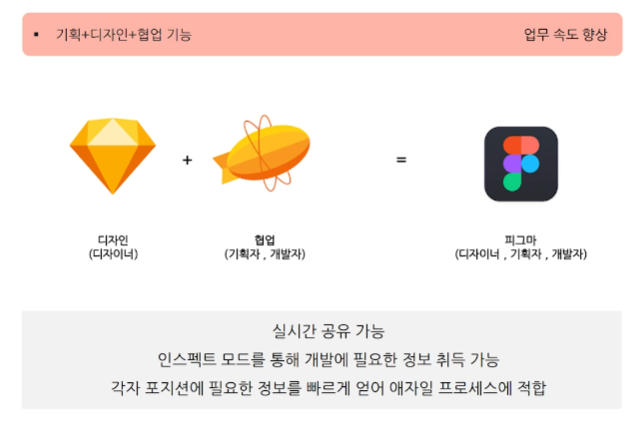
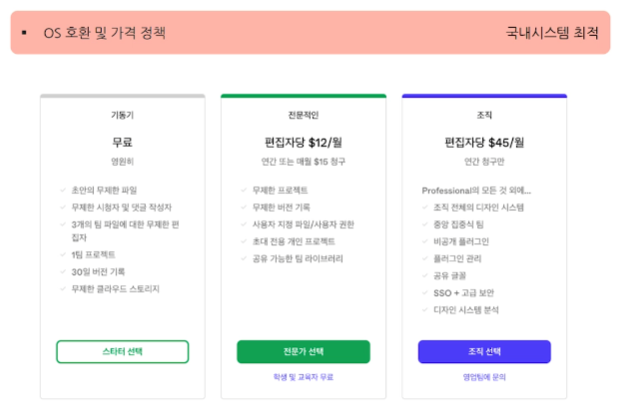
피그마의 장점







Chapter 2. 피그마 인터페이스 알아보기

커뮤니티에 들어가면 아이콘이나 벡터일러스트를 공유 받고 할수있다.
작업중 실시간으로 저장됨

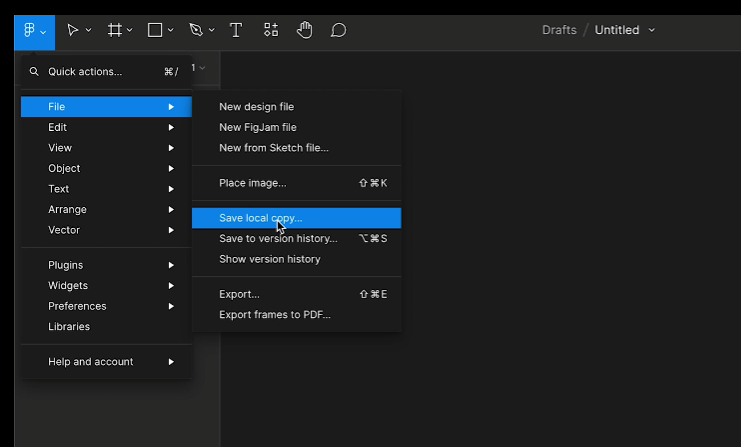
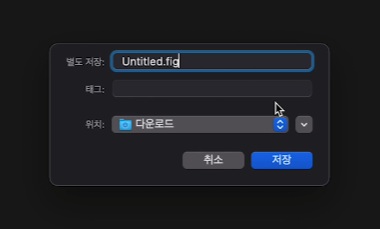
로컬로 저장가능 .fig 확장자로 저장됨.


복제
Ctrl+D / Ctrl+C & Ctrl+V / 이름선택하고 Alt 누르고 드레그

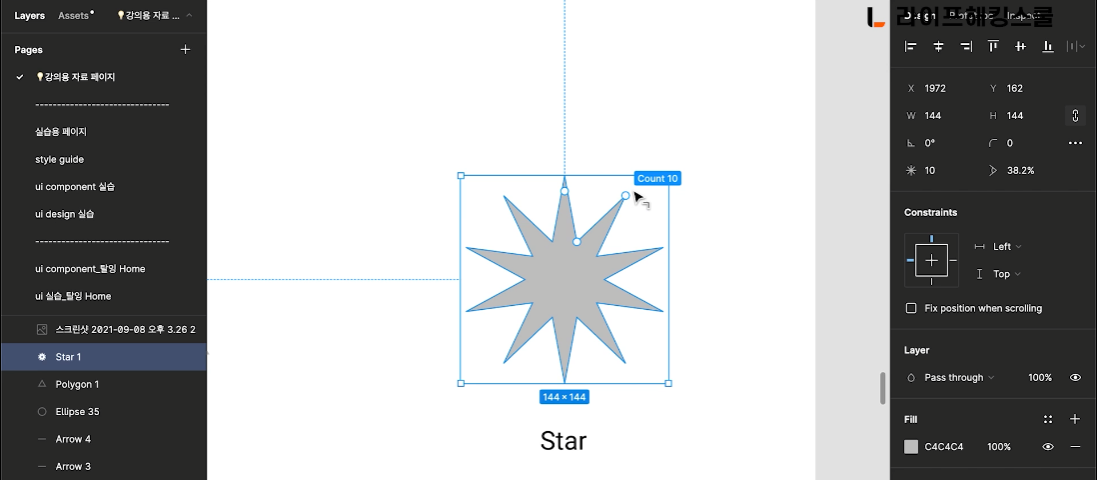
도형 - 인포그래픽 작업하기에 최적화
o 을 선택하여 radius, 내각, 카운트 개수 조절 가능
화살표 4가지 다른 스타일

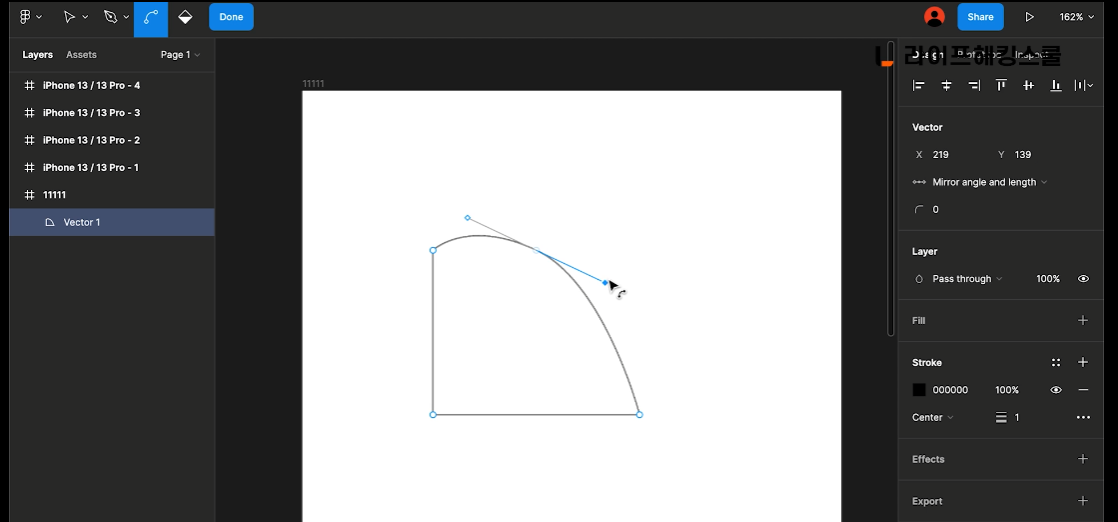
펜툴 -밴딩기능 , filling 기능 - done 선택하여 편집모드에서 out
도형 double click - 다시 편집모드

로컬폰트 사용하려면 다운로드해서 로컬에서 작업하면된다

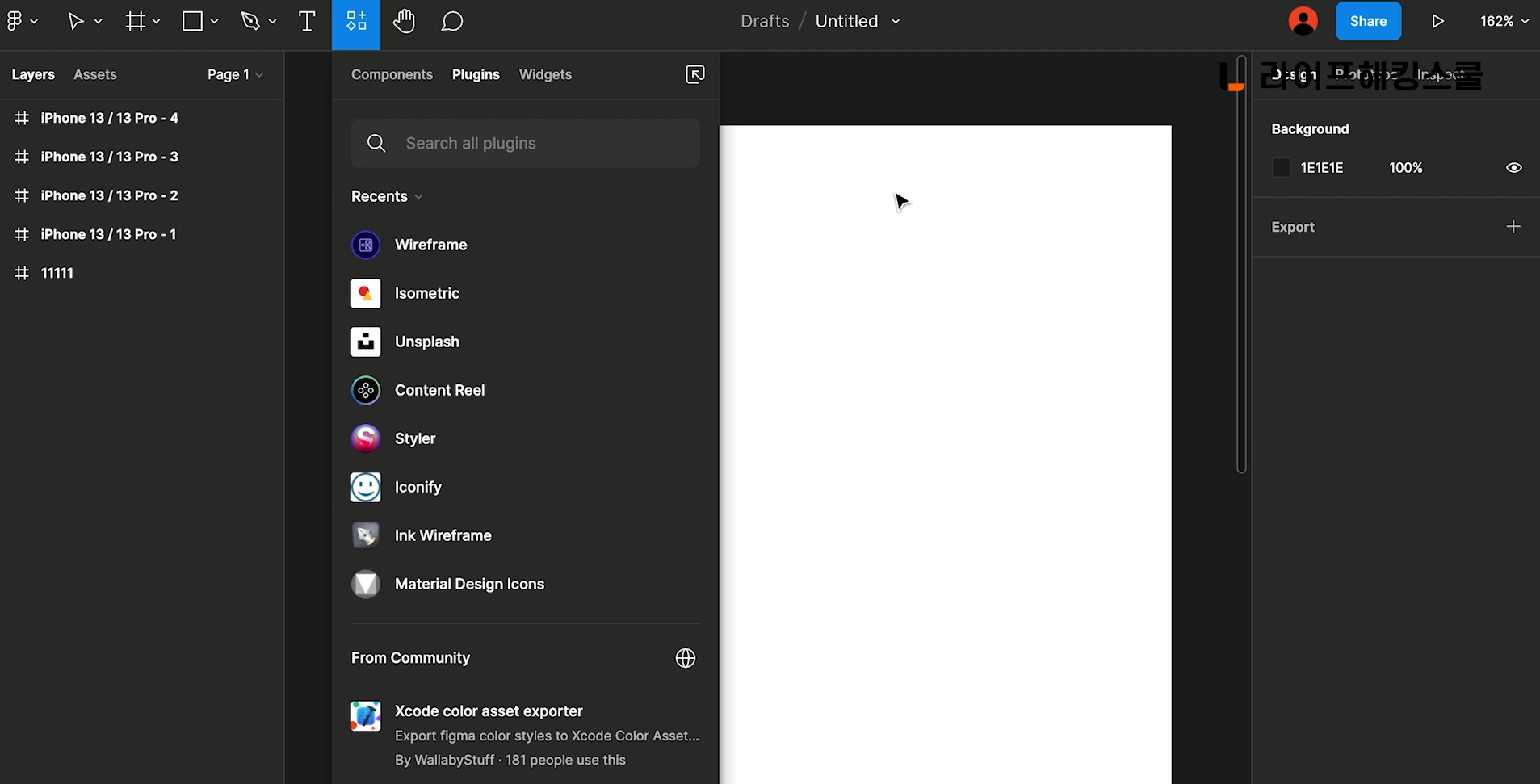
리소스툴 - 플러그인을 바로 사용/실행 할수있는 굉장히 유용한 기능
파일에 등록한 컴포넌트들이 어떤것들이 있는지 바로 확인 실행이 가능한 기능

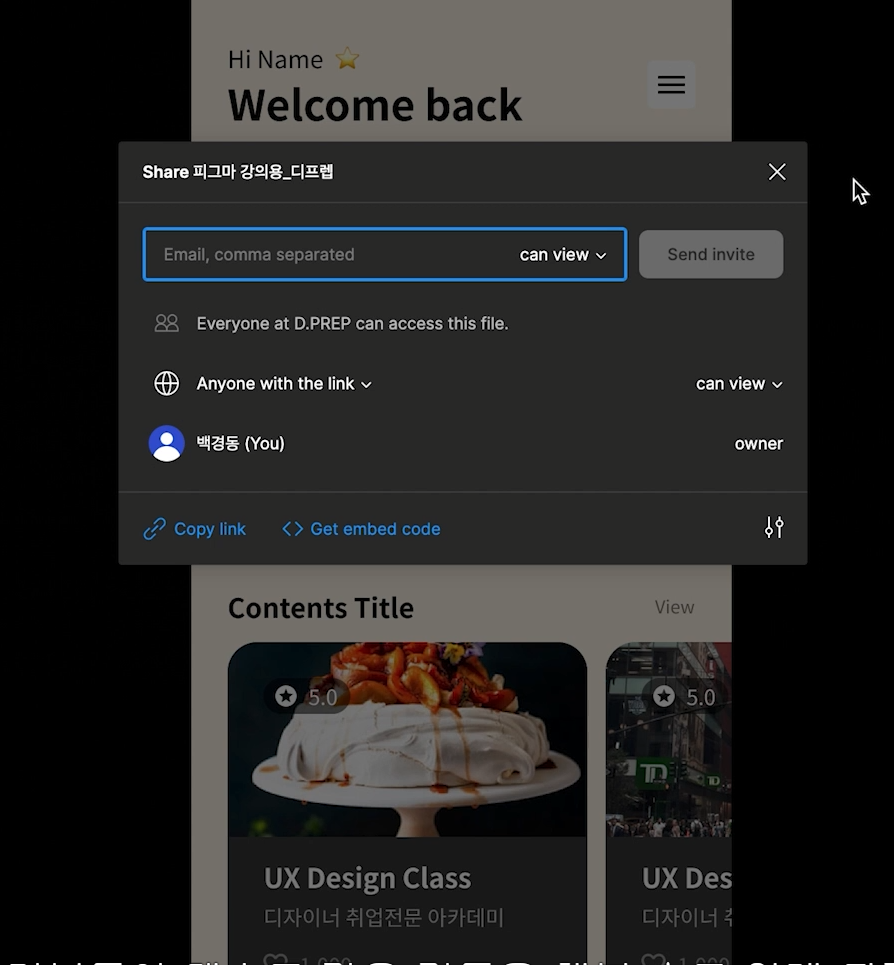
팀원들과의 소통기능

미리보기 기능으로 목업본을 볼수있고 팀원과 공유하여 함께 보기 가능
Shift+0 : 100%로 화면 세팅

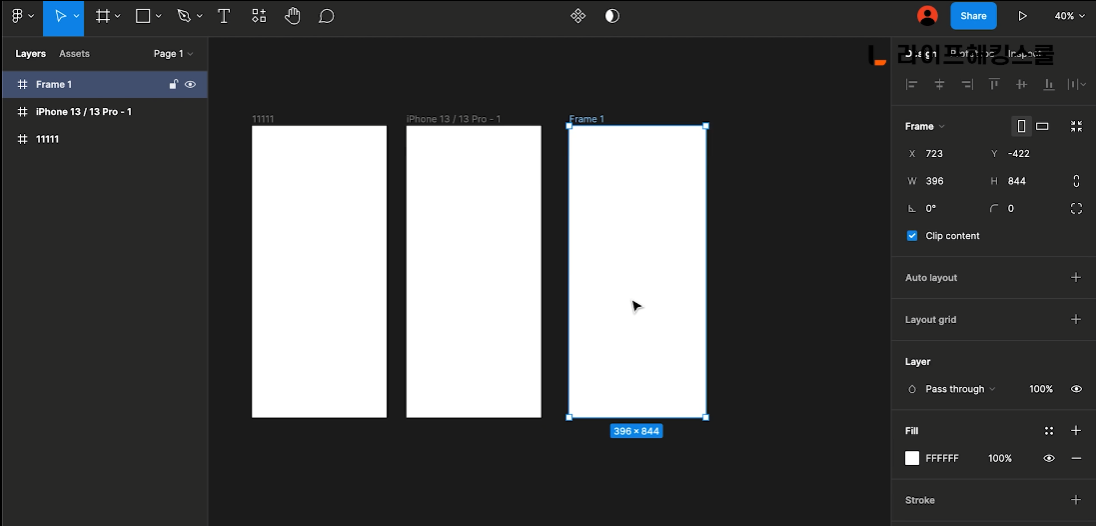
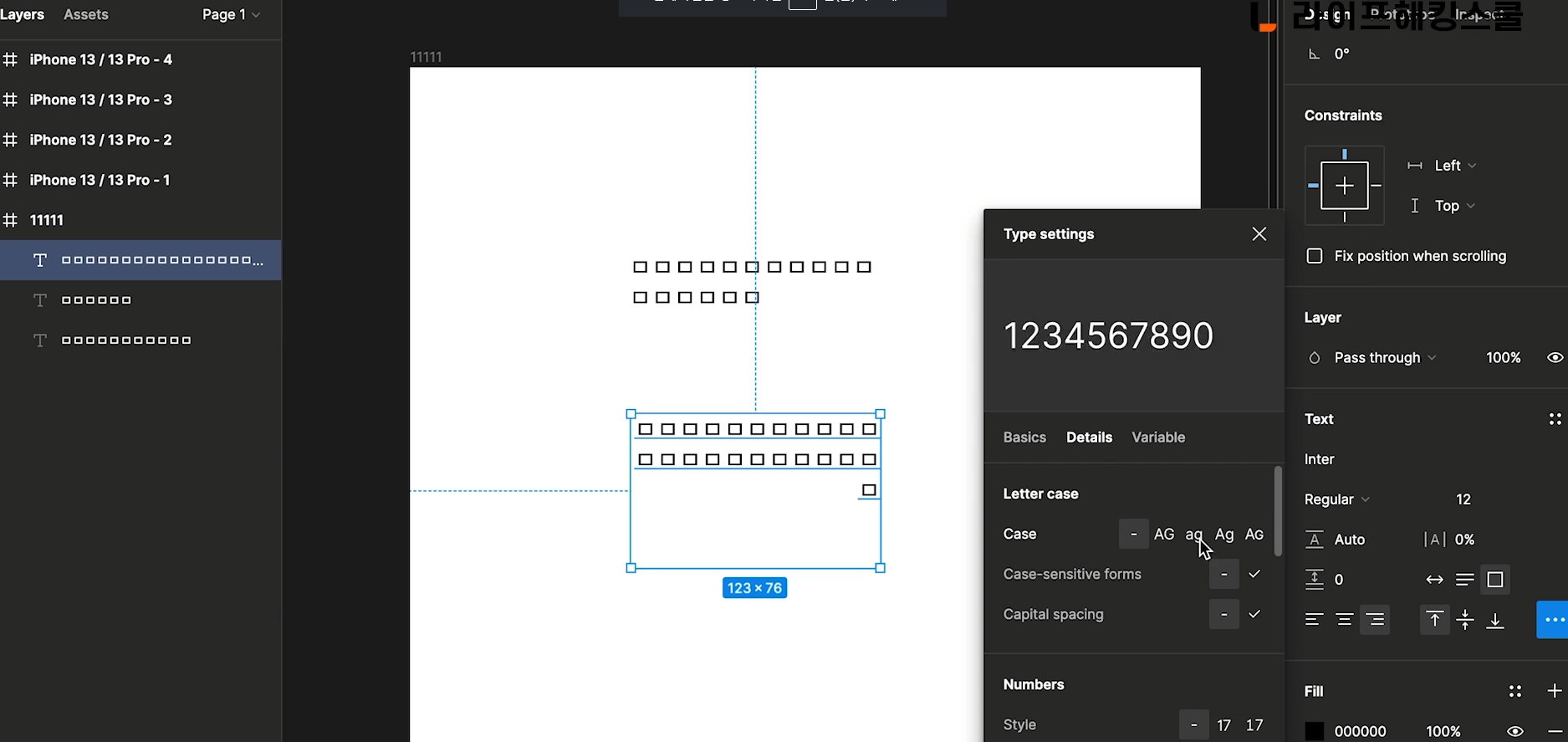
우측패널 - 디자인 모드, 프로토타입 모드, 인스펙트 모드

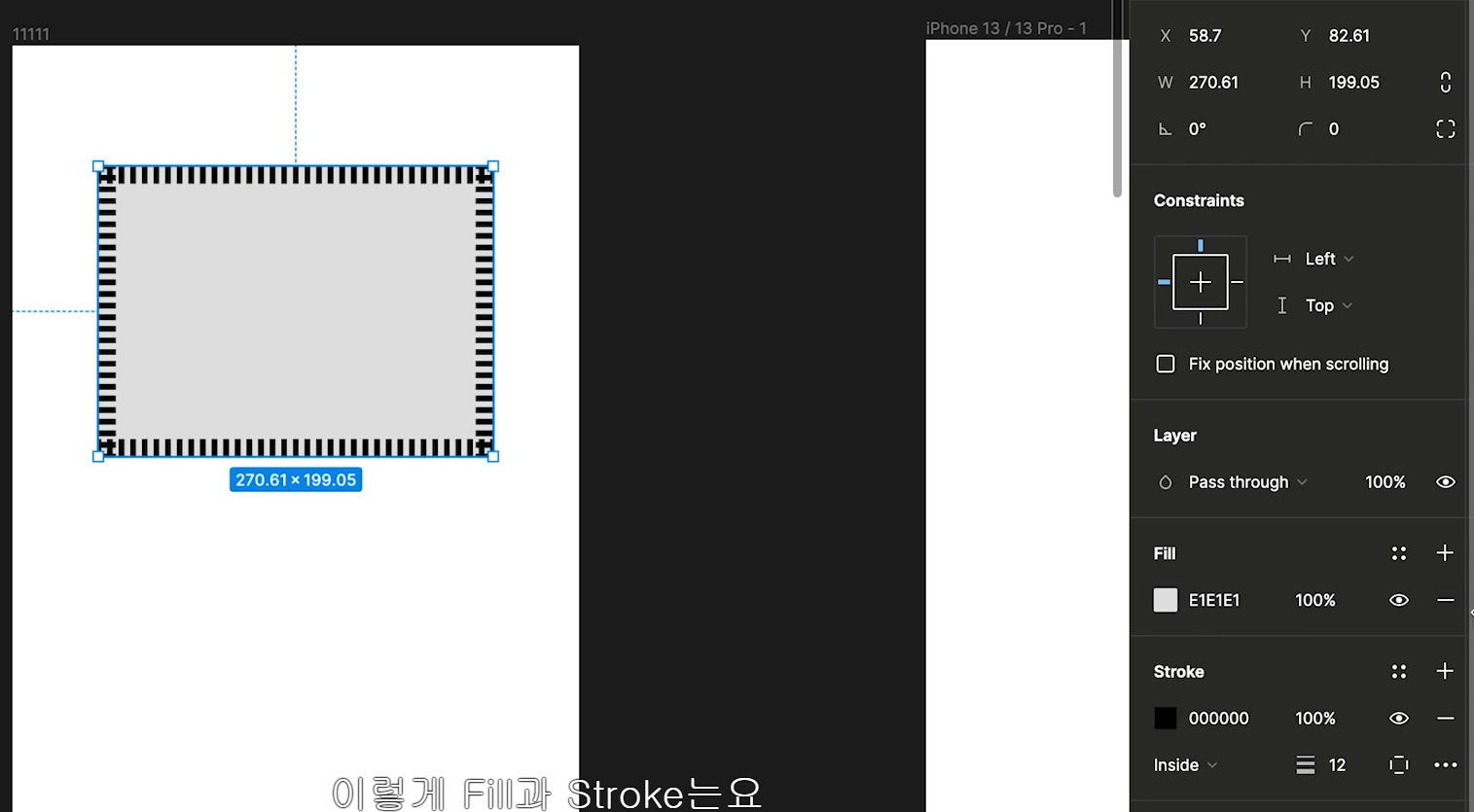
Constraints
오브젝트가 프레임 어디에 붙어있는지 알려줌 - 현재 Left Top 에 고정
아이콘은 Scale 로 셋팅하고 작업해야한다 (프레임과 같은 스케일로 함께 작아지고 커진다)

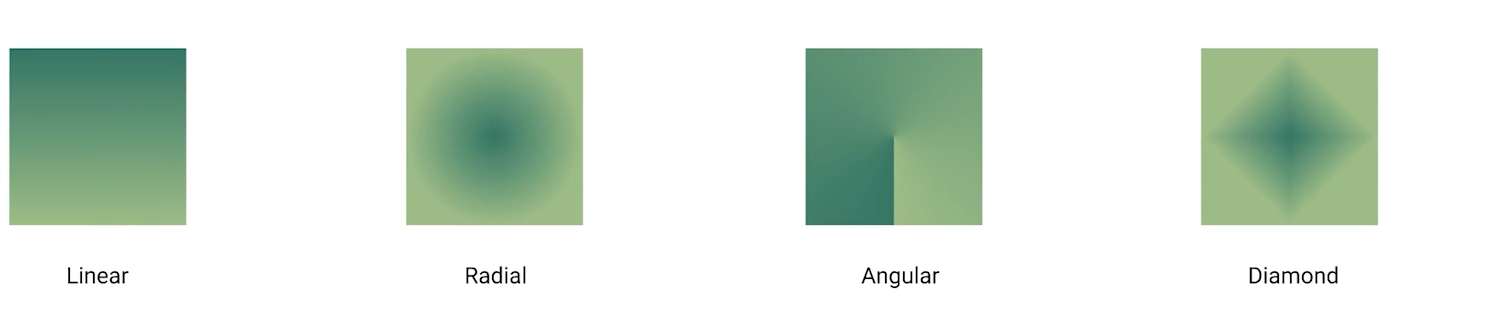
Fill 기능으로 Solid - Linear gradation, Radial, Angular, Diamon + 이미지 넣어줄수있다.


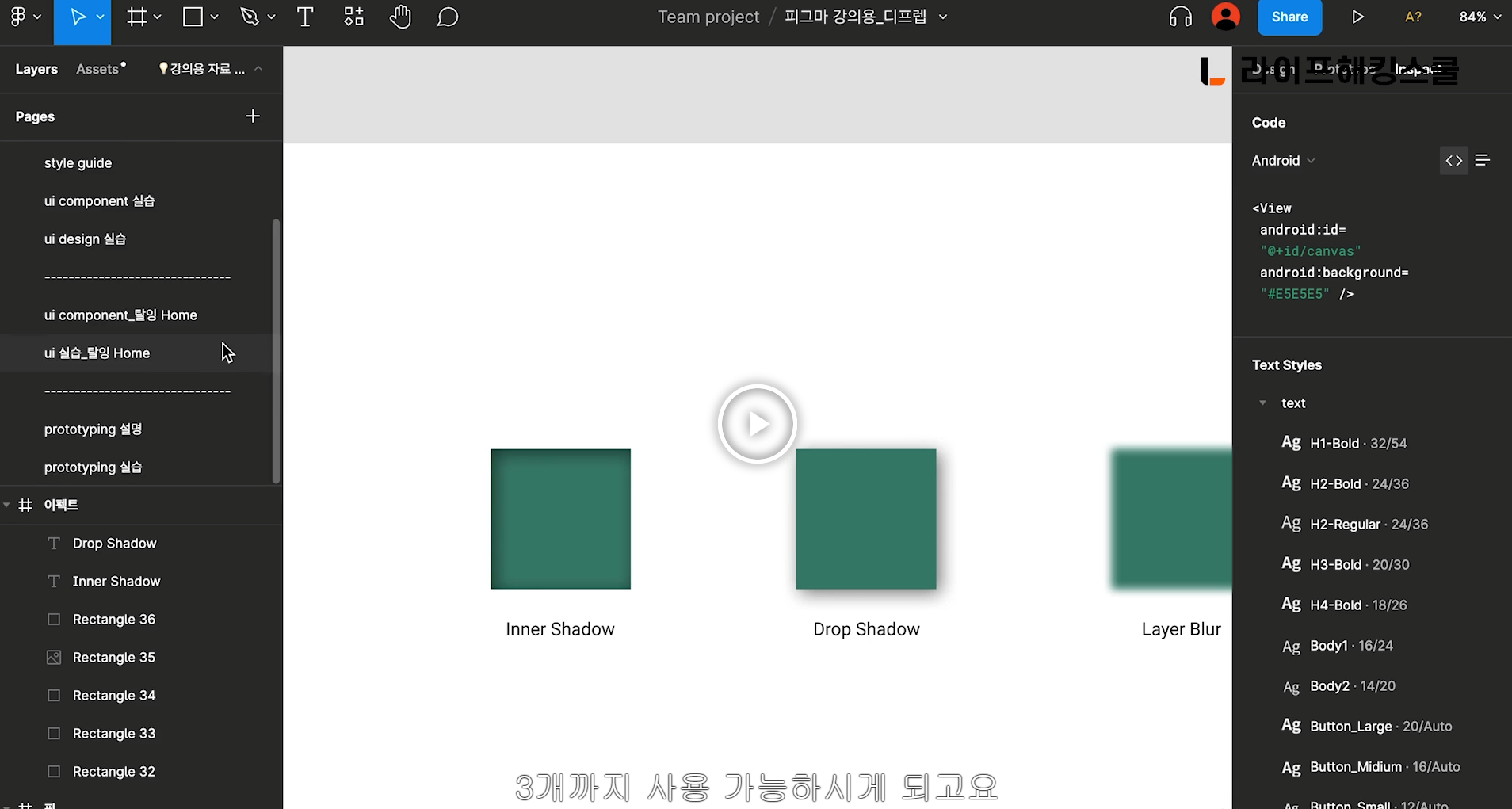
Gausian Blurr 기능

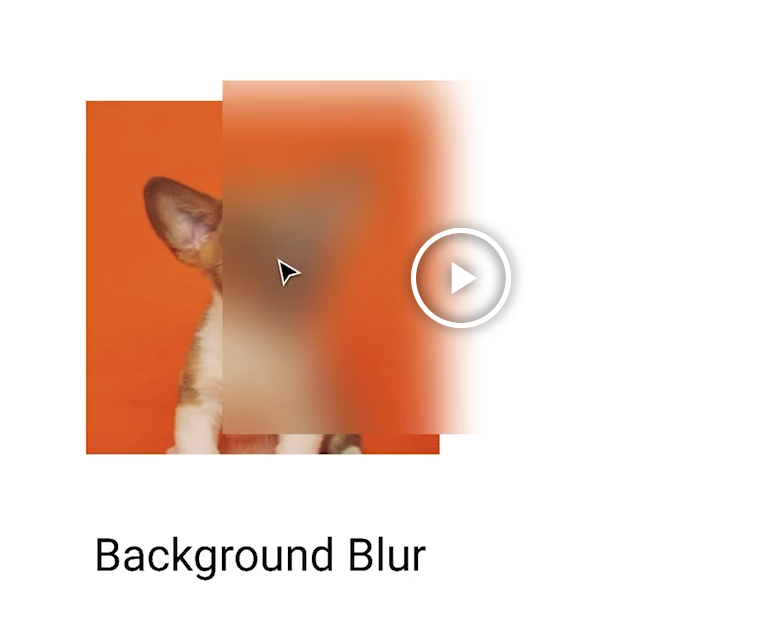
Background Blur 는 블러를 만들어서 이미지에 씌워주고 Fill 값을 조정하여 투명도를 조절한다

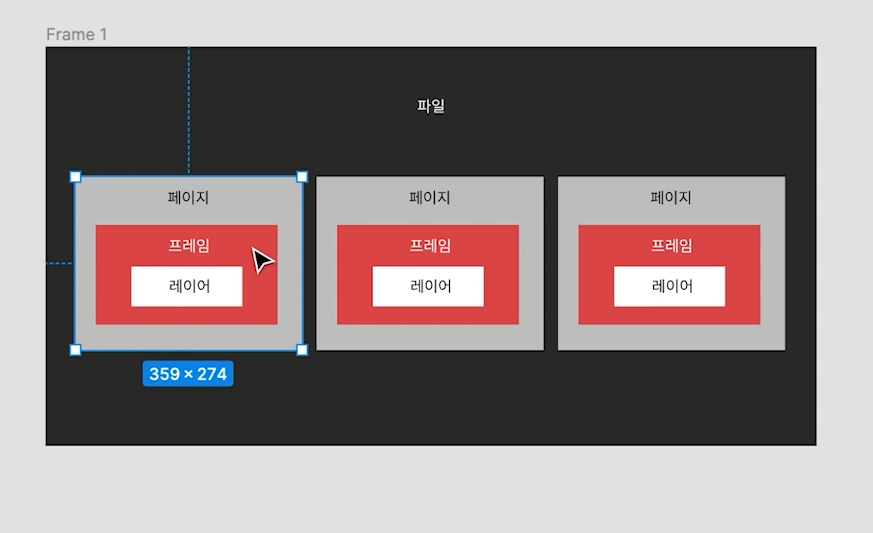
무료버전은 레이어 - 페이지 3개까지 작업 가능함


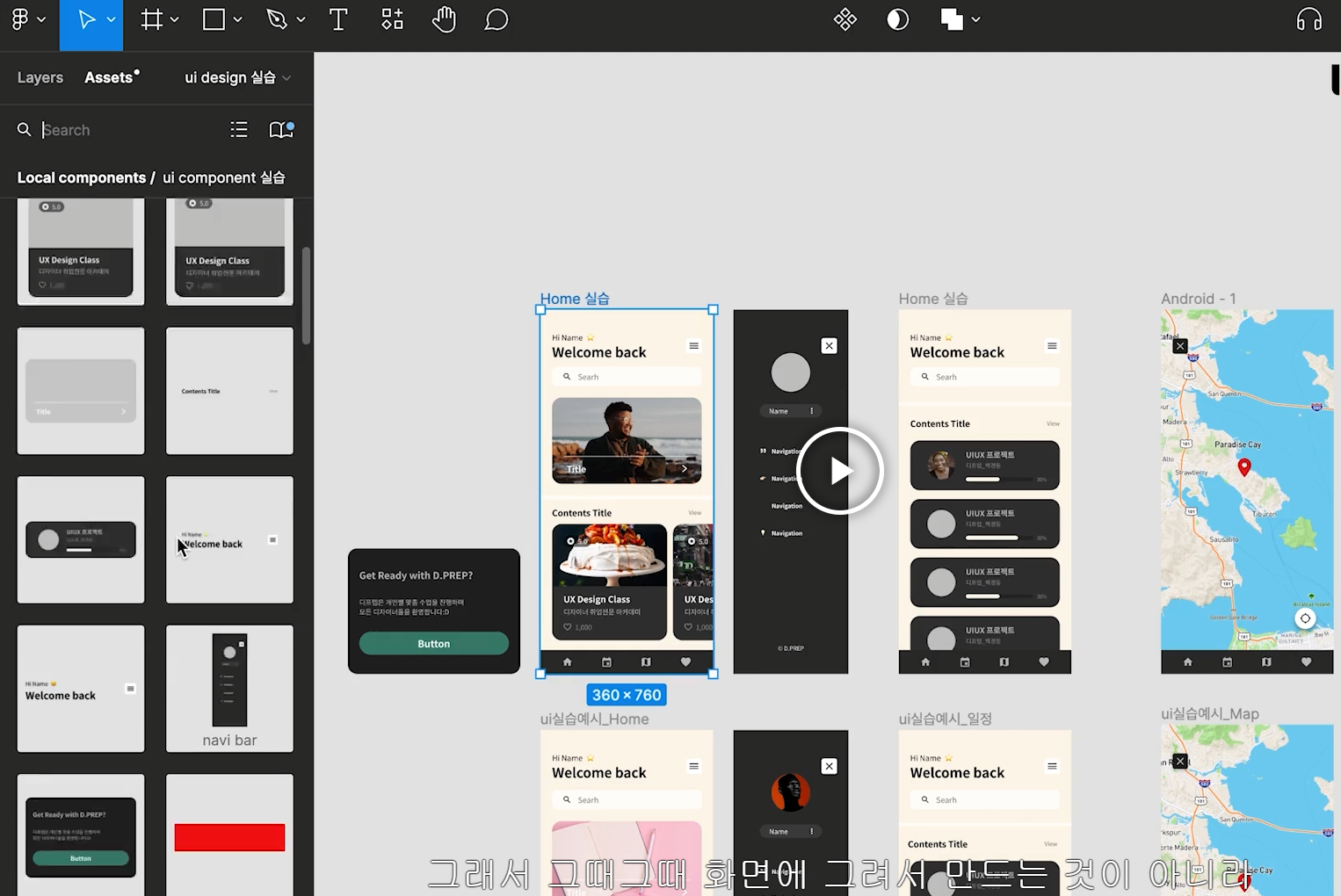
디자인 가이드 페이지 / 디자인 에셋 (UI 컴포넌트들)모음 페이지 / 화면 디자인 페이지

특정 에셋들을 컴포넌트로 저장 - 그때그때 그려서 만드는것이 아니라 컴포넌트 등록이후 드레그앤 드롭으로 사용

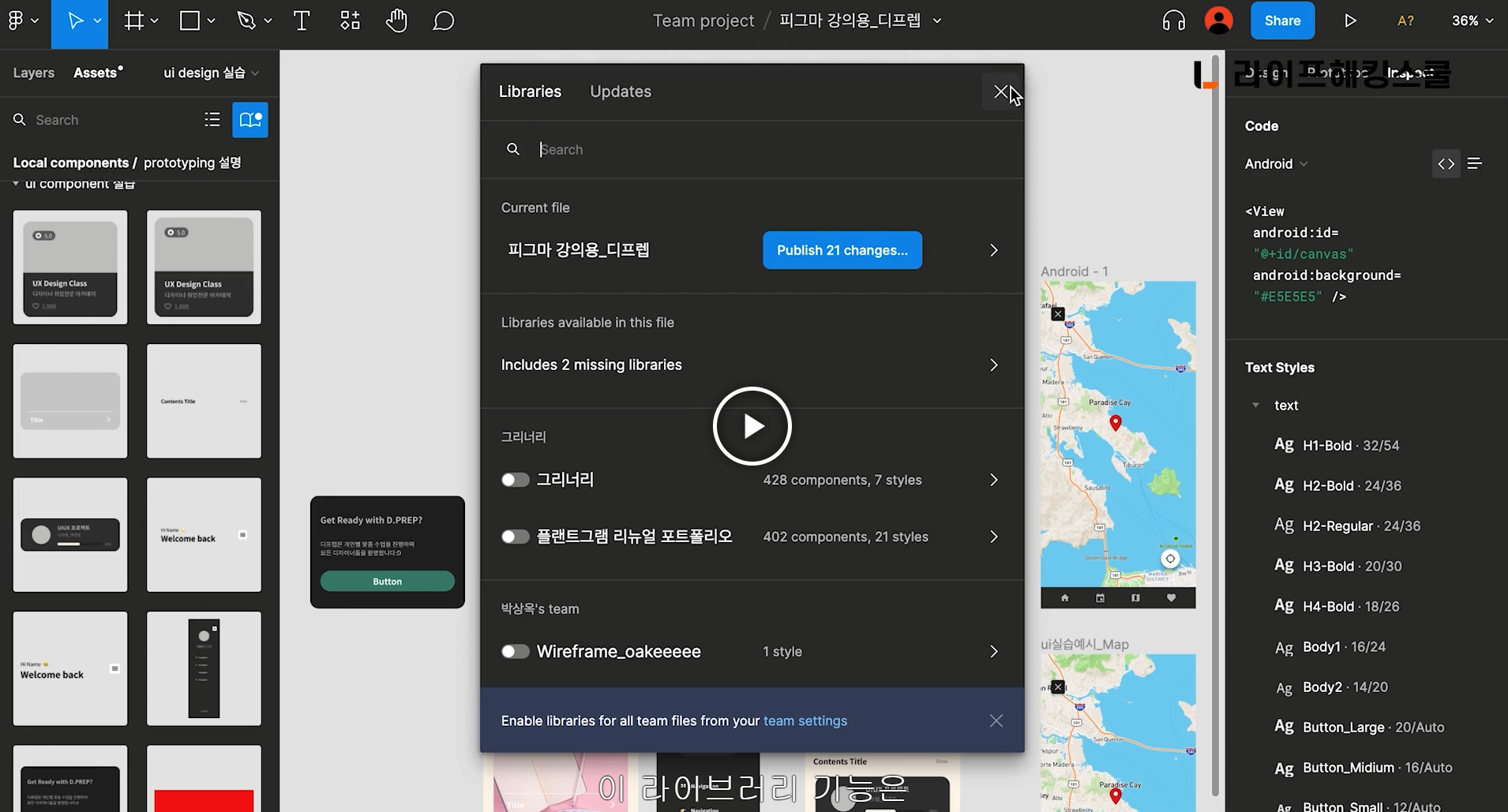
라이브러리 기능 - 유료유저만 사용가능
다른 파일작업할때도 라이브러리 기능 활용해서 유용히 쓸수있다
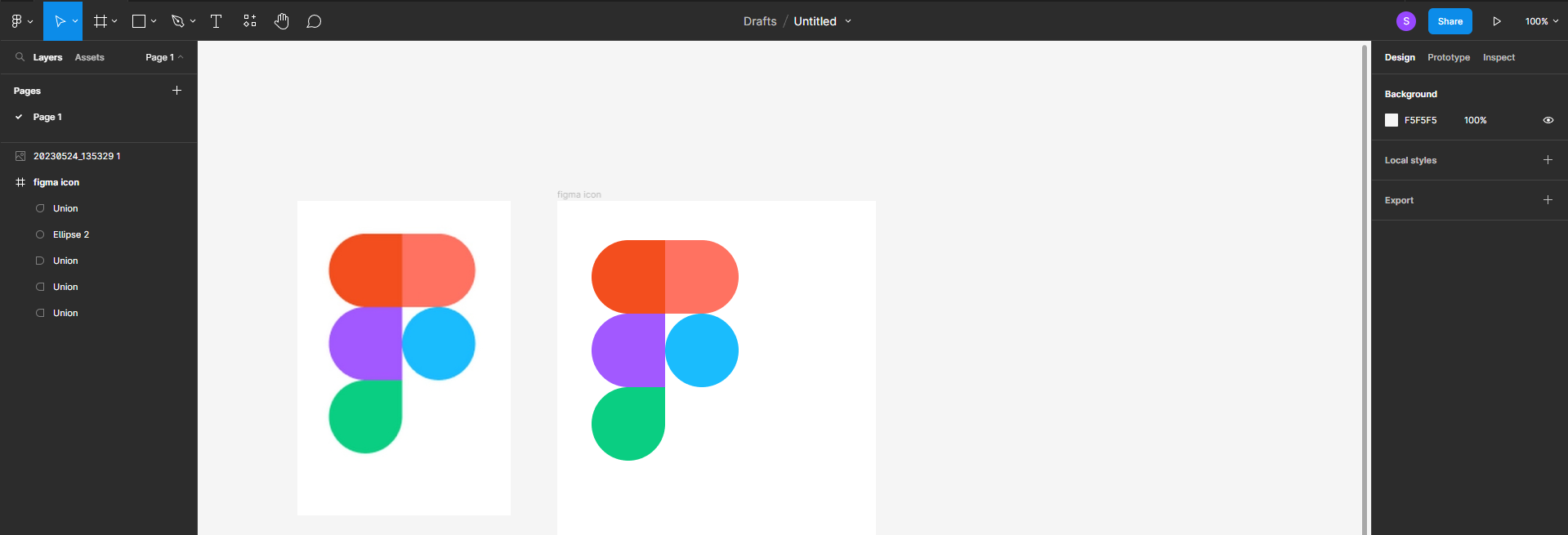
Chapter 3. 피그마 아이콘 제작하기

한번 작업해 보았다.
완전 편리하네 ^^
'조금의 적극성 > 라이프해킹스쿨_강의' 카테고리의 다른 글
| [3주차] 포리얼 강사님의 특강 #15_라이브세미나 (0) | 2023.05.26 |
|---|---|
| [3주차] 창업가를 위한 피그마 #14 (0) | 2023.05.25 |
| [3주차] 포토샵보다 10배 빠른 망고보드 디자인 #12 (0) | 2023.05.23 |
| [3주차] 포토샵보다 10배 빠른 망고보드 디자인 #11 (0) | 2023.05.22 |
| [2주차] 카피라이팅 12블록 테크닉 #10 (1) | 2023.05.19 |



